ایجاد تب در وردپرس
زیبایی و جذابیت ظاهری سایت تاثیر شگرفی در جذب و ماندگاری در حافظه کاربران دارد.
با خوانایی و مرتببودن محتوا، میتوان علاوهبر جذب، بر حفظ کاربران برای مدت زمان بیشتری در سایت استفاده کرد.
یکی از ابزارها برای رسیدن به این هدف قراردادن تب در پست و مقالهها میباشد.
با ایجاد تب در وردپرس امکان دستهبندی محصولات، جداسازی نظرات، ویژگیها و حتی مشخصات فنی فراهم میشود.
بههمین دلیل استفاده از تب در سایتهای فروشگاهی بسیار به چشم میخورد و شما نیز میتوانید برای انواع دیگر سایتها نیز بکار ببرید.
ایجاد تب در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- ایجاد تب در وردپرس
- اموزش نصب و استفاده از افزونه Tabs WordPress
جهت شرکت در مینی دوره وبمستران نخبه به صفحه آموزش طراحی وبسایت بروید.
ایجاد تب در وردپرس
تب ابزاری برای نمایش محتویات درون برگهها، صفحات، مقالات، نوشتهها، دستهها، نظرات، محصولات و مطالب پربازدید میباشد
که علاوهبر زیبایی ظاهری و خوانایی امکان دسترسی، تقسیمبندی و نظم و ترتیب انعطاف پذیری ایجاد میکند.
برای ایجاد تب در وردپرس از روشهای مختلفی میتوان کمک گرفت یکی از راههای آسان و سریع استفاده از افزونه Tabs WordPress میباشد.
آموزش نصب و استفاده از افزونه Tabs WordPress

برای ایجاد تب در وردپرس پیشنهاد میکنیم از افزونه Tabs WordPress استفاده نمائید که دارای عملکرد ساده با کارایی بالا میباشد.
شما با نصب این افزونه، براحتی میتوانید هزاران تب در سایتتان تولید کنید.
این افزونه تا کنون بیش از 20.000 بار نصب فعال داشته است.
نصب و فعالسازی افزونه Tabs WordPress
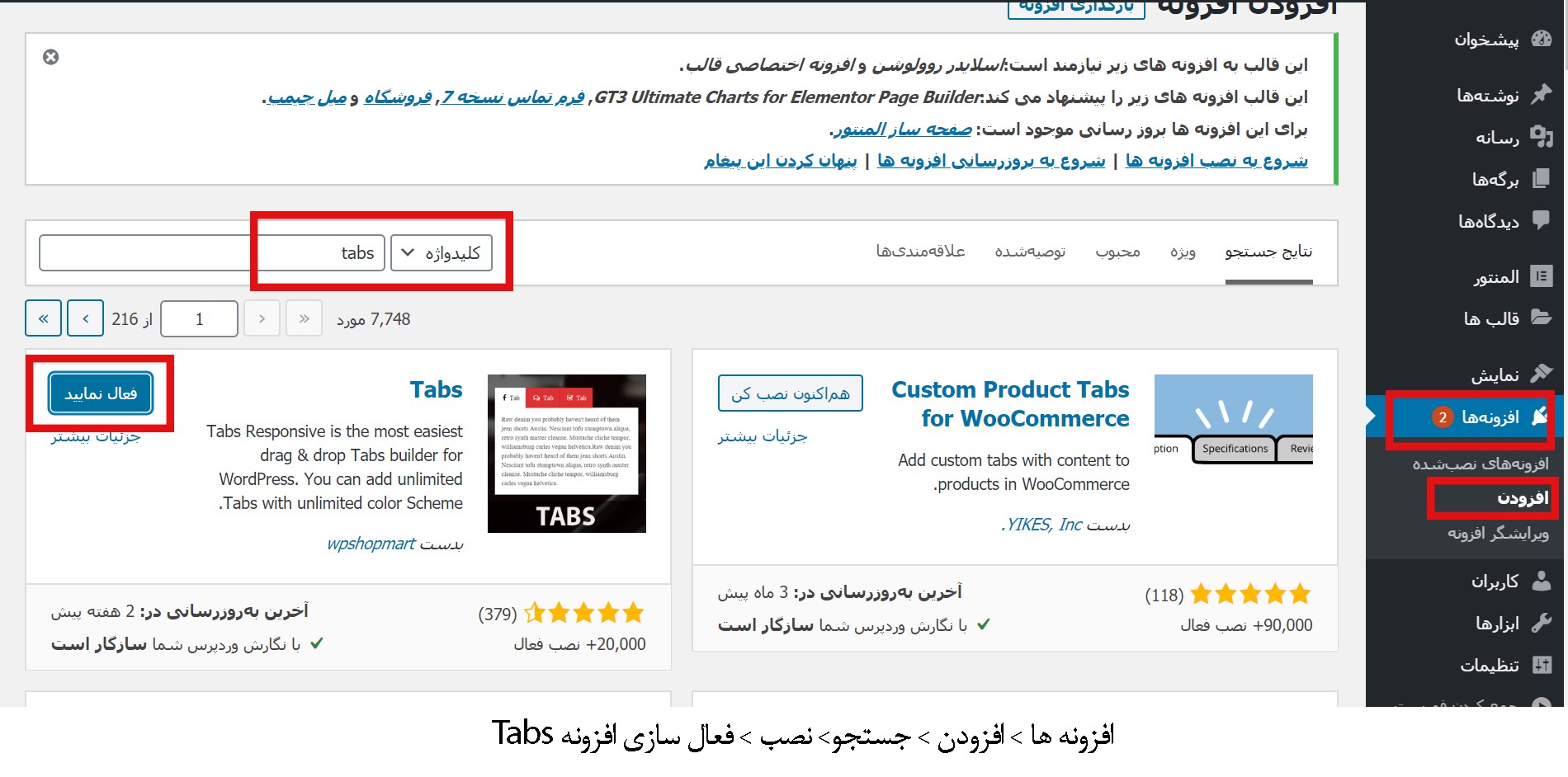
برای مجهزکردن سایت وردپرسیتان با افزونه Tabs WordPress، ابتدا
از منوی سمت راست>افزونه ها> افزودن عبارت Tabs در محل کلید واژه نوشته، جستجو و پس از یافتن افزونه نسبت به نصب و فعالسازی اقدام نمائید.

نحوه کار با افزونه Tabs WordPress
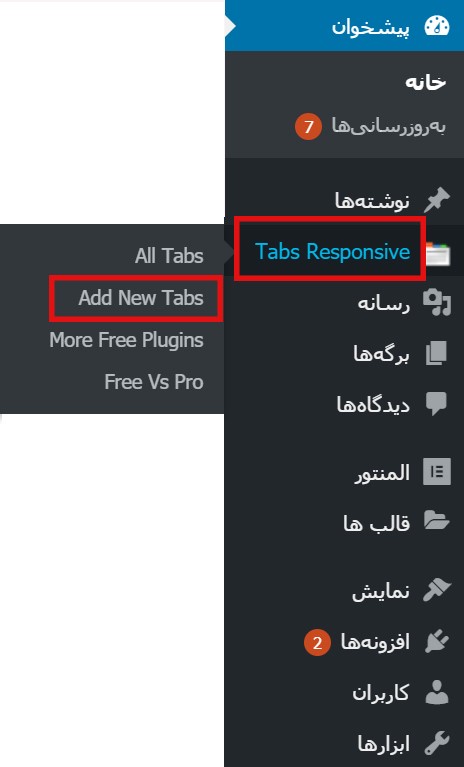
پس از نصب و فعالسازی افزونه، برای دسترسی آسان در منوی سمت راست گزینهای با عنوان Tabs Responsive در پنل مدیریتی
وردپرس اضافه میشود. برای ایجاد تب جدید و انجام پیکربندی تنظیمات، در منوی سمت راست
Tabs Responsive > Add new Tabs را کلیک نمائید.

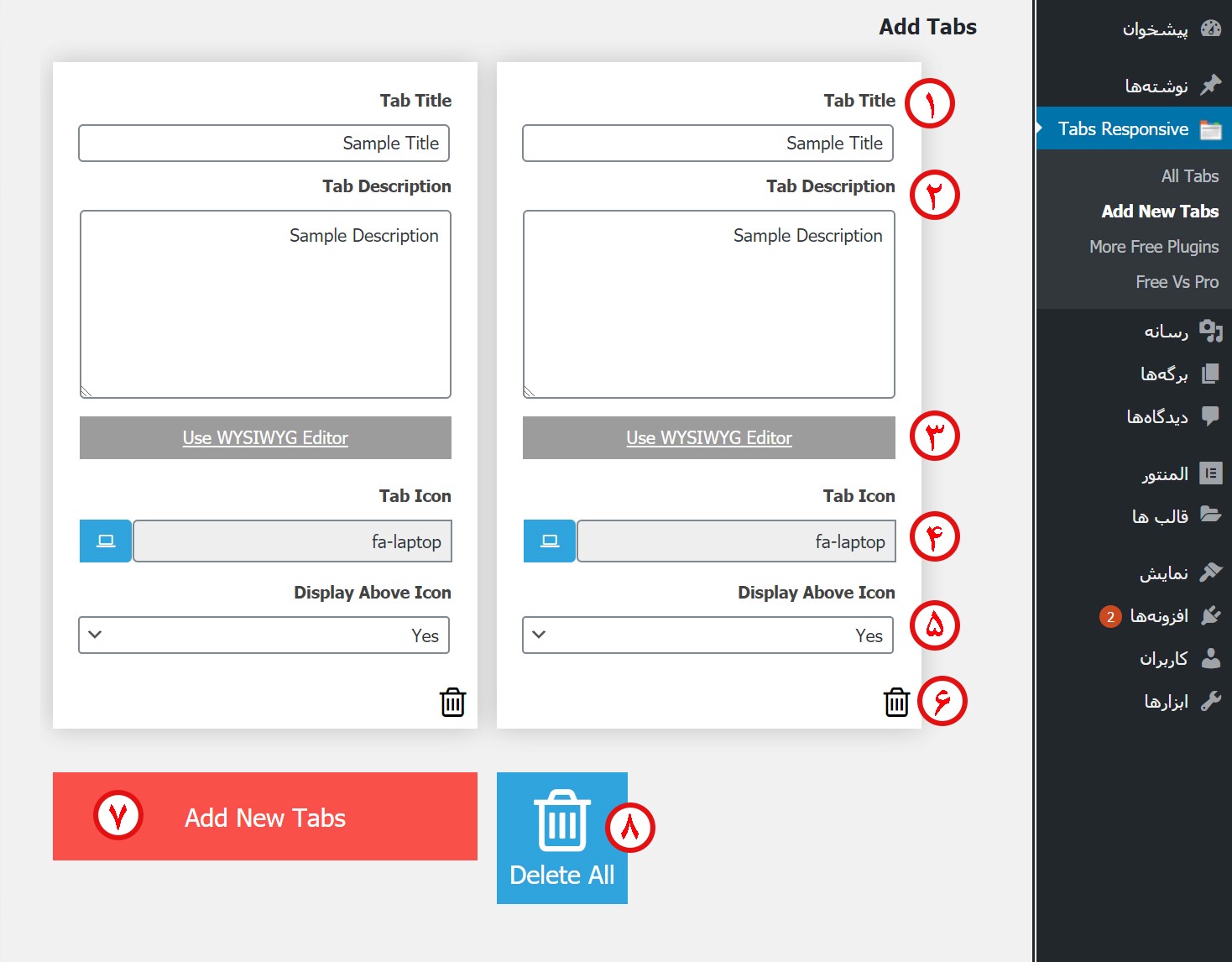
این افزونه امکان ایجاد تب با مشخصات و ویژگیهای زیادی برایتان فراهم میکند تا بتوانید تبهای زیبا و خاص مورد نیاز خودتان را بسازید. فیچرهای زیادی در سایدبار سمت راست جهت شخصیسازی قرار داده شده است.
علاوه براین، هر تب امکان ایجاد تنظیمات خاص برای خود را نیز دارد.
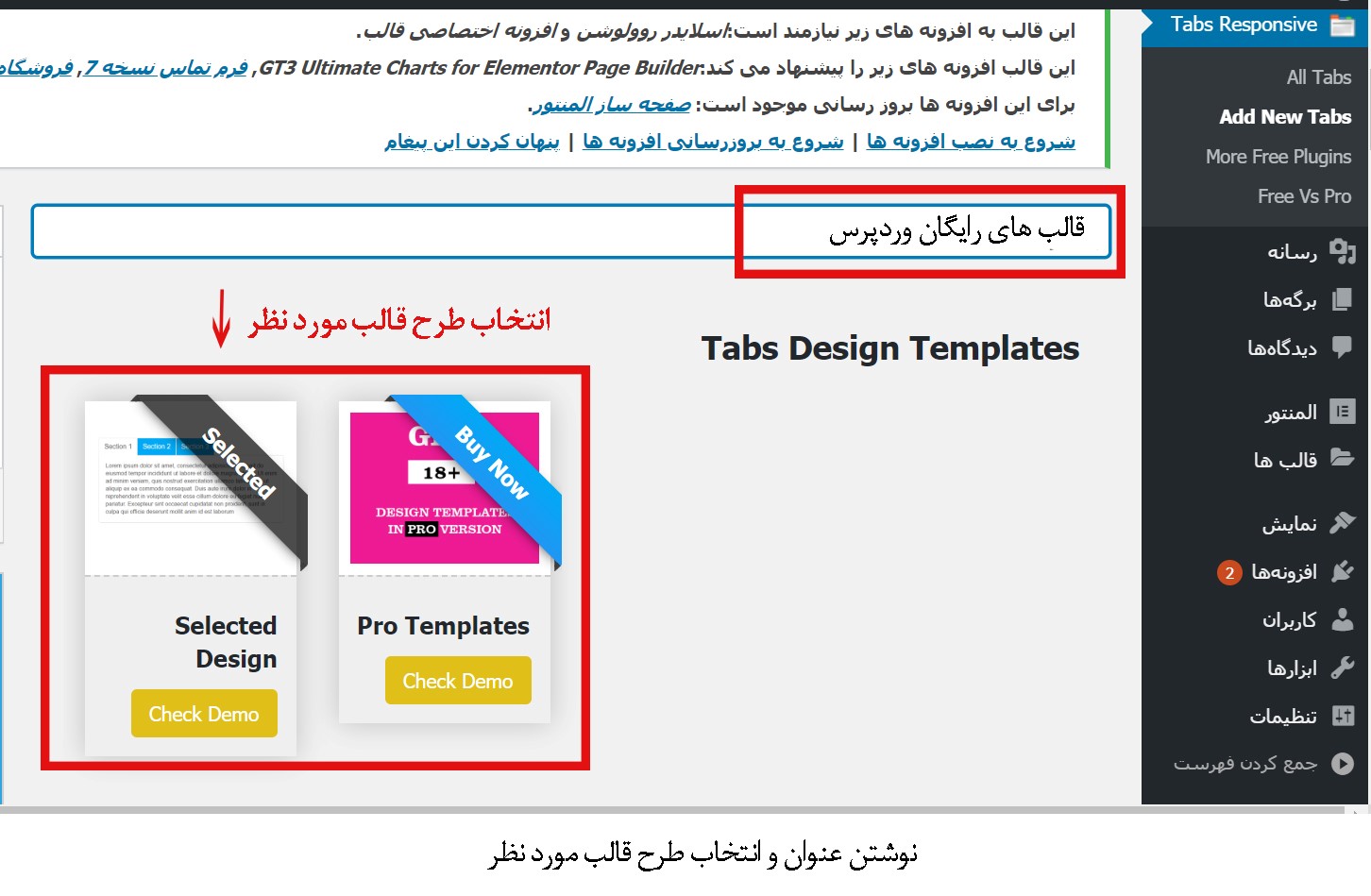
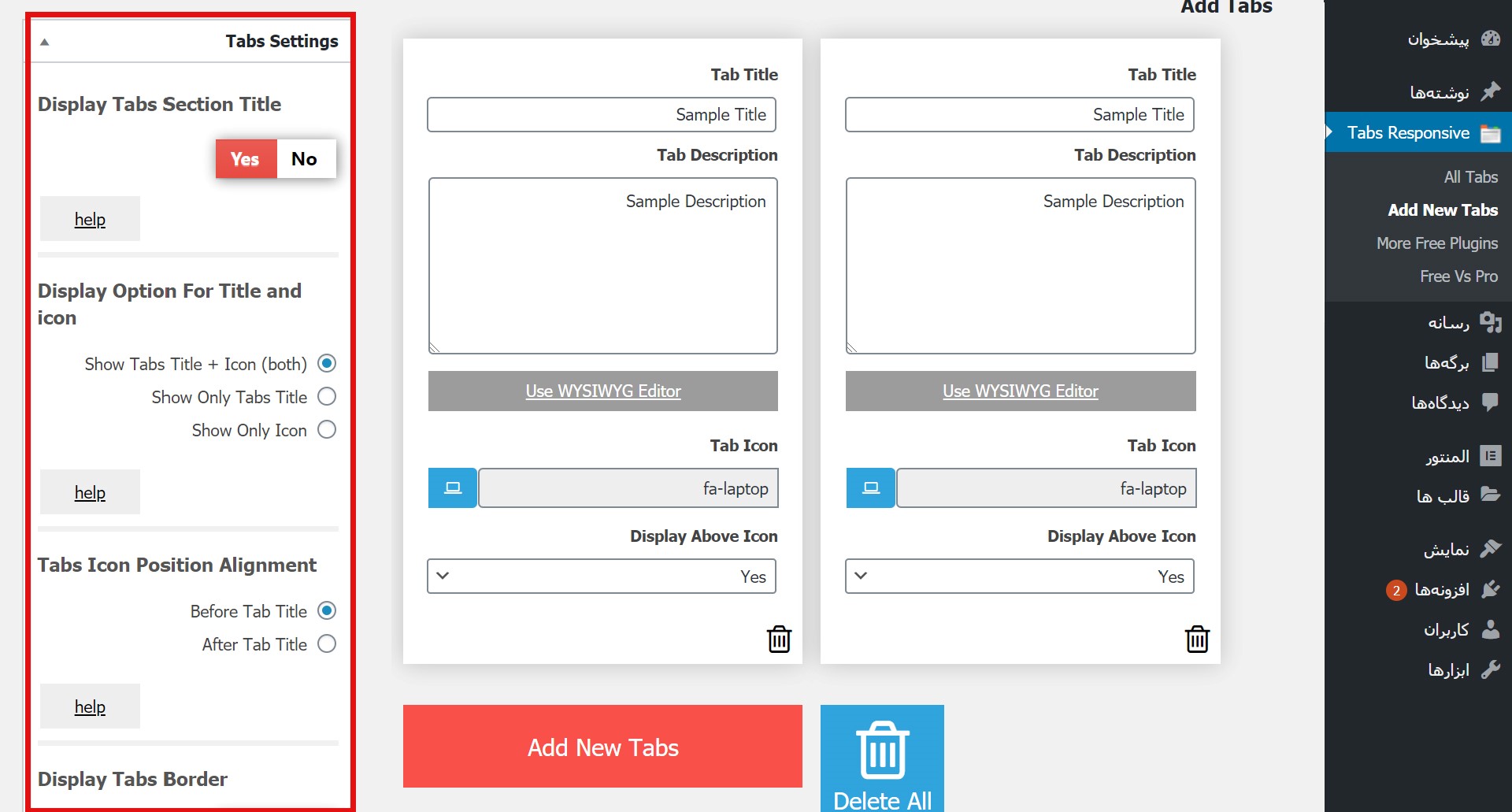
برای شروع پس از ایجاد تب جدید، در قسمت عنوان، عنوان مورد نظر را نوشته و سپس طرح قالب مورد نظر انتخاب میکنید.

پس از انتخاب طرح قالب تب، تنضیمات هر قسمت را به صورت جداگانه میتوانید انجام دهید.

Tab Title: عنوان تب مورد نظر را در این قسمت بنویسید مانند جدیدترین، پرفروش ترین، ویژگیها و….
- Tab Description: توضیحات تب را در این قسمت بنویسید. این قسمت امکان نوشتن محتویات مورد نظر را فراهم میکند.
- Use WYSIWYG Editor: از طریق این ویرایشگر هر آنچه را بخواهید میتوانید از طریق آن در این تب قرار دهید. مانند تصویر، فیلم و ….
- Tab Icon: در این قسمت میتوانید آیکن انتخاب کنید. این افزونه دسترسی به تعداد زیادی آیکن را فراهم کرده تا تب را بصورت حرفهای طراحی نمائید.
- Display Above Icon: در این گزینه نمایش و یا عدم نمایش آیکن در کنار عنوان را اعلام مینمائید. در این قسمت با انتخاب No میتوانید بدون حذف، آیکن نمایش داده نشود.
- Delete: تب مورد نظر را میتوانید پاک کنید.
- Add New Tabs: تب جدید به تبهای موجود اضافه نمائید.
- Delete All: کلیه تبها را پاک میکند.
نکته مهم: با درگکردن میتوانید چیدمان و ترتیب تبها را تغییر و به شکل مورد نظر درآورید.
نحوه نمایش تب در صفحه
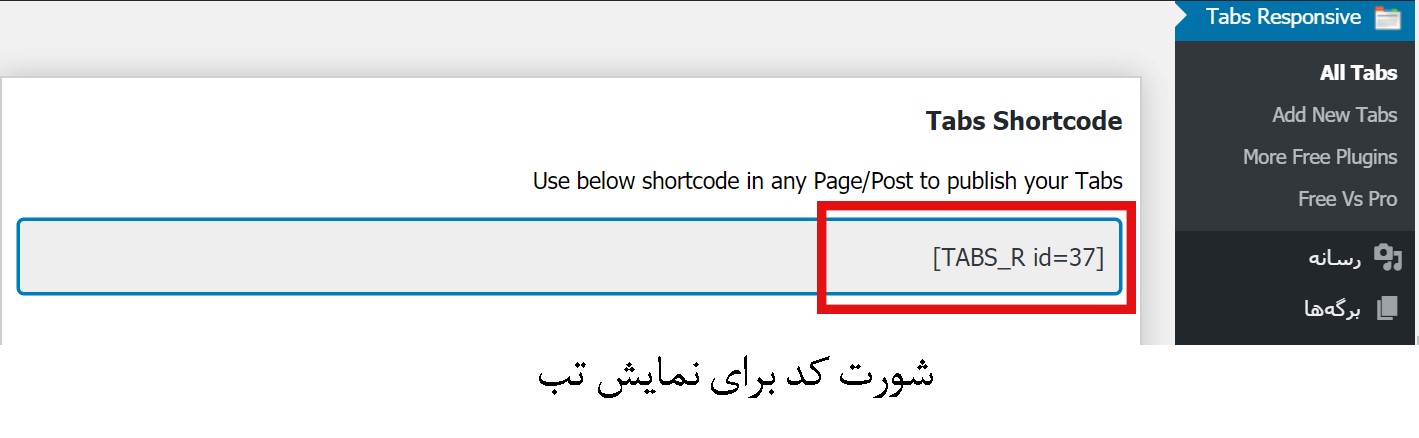
برای نمایش تب طراحی شده در صفحه یا برگه مورد نظر ، شورت کد مندرج را در محل مورد نظر بنویسید.
لازم بذکر است برای هر افزونهای شورت کد مجزایی ایجاد میشود. برای مثال شورت کد افزونه ما [TABS_R id=37] میباشد.

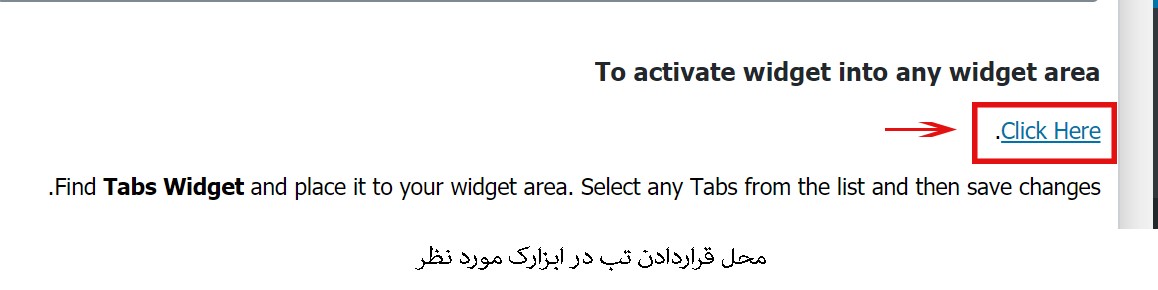
اگر بدنبال قراردادن تب طراحی شده در ابزارکها هستند
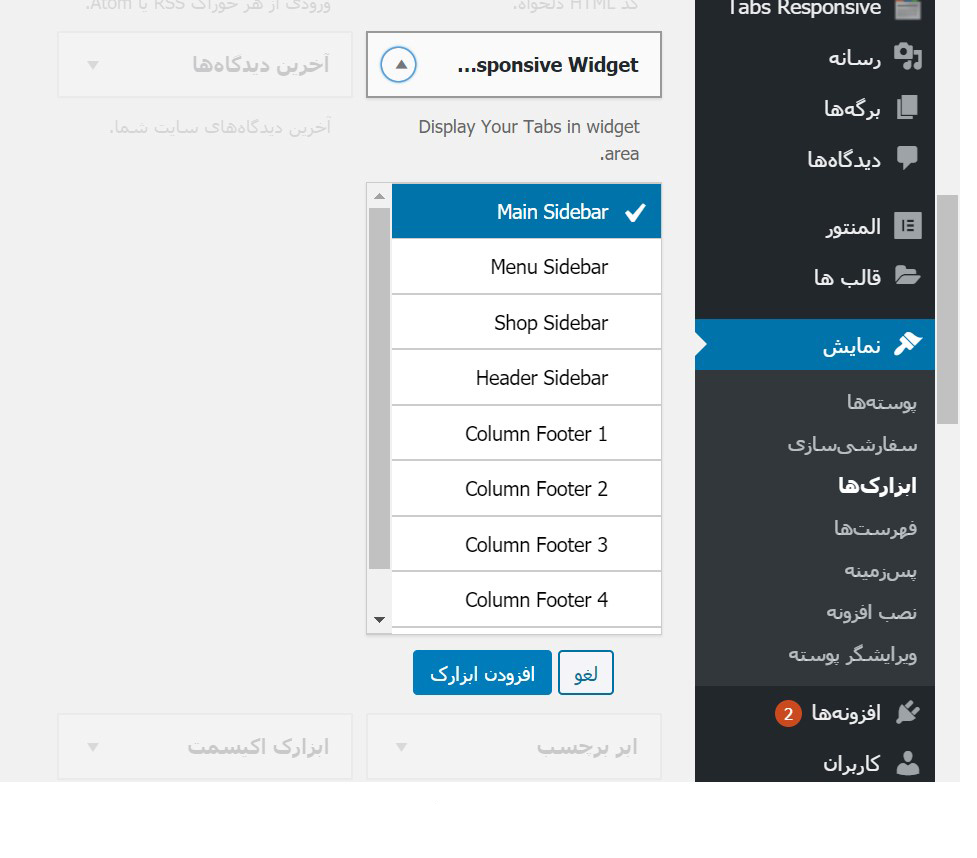
مطابق تصاویر زیر وارد قسمت ابزارکها شده و محل قرارگرفتن تب در ابزارک مورد نظر را انتخاب نمائید.

اکنون محل قرار گرفتن تب در ابزارک مورد نظر را انتخاب نمایید.

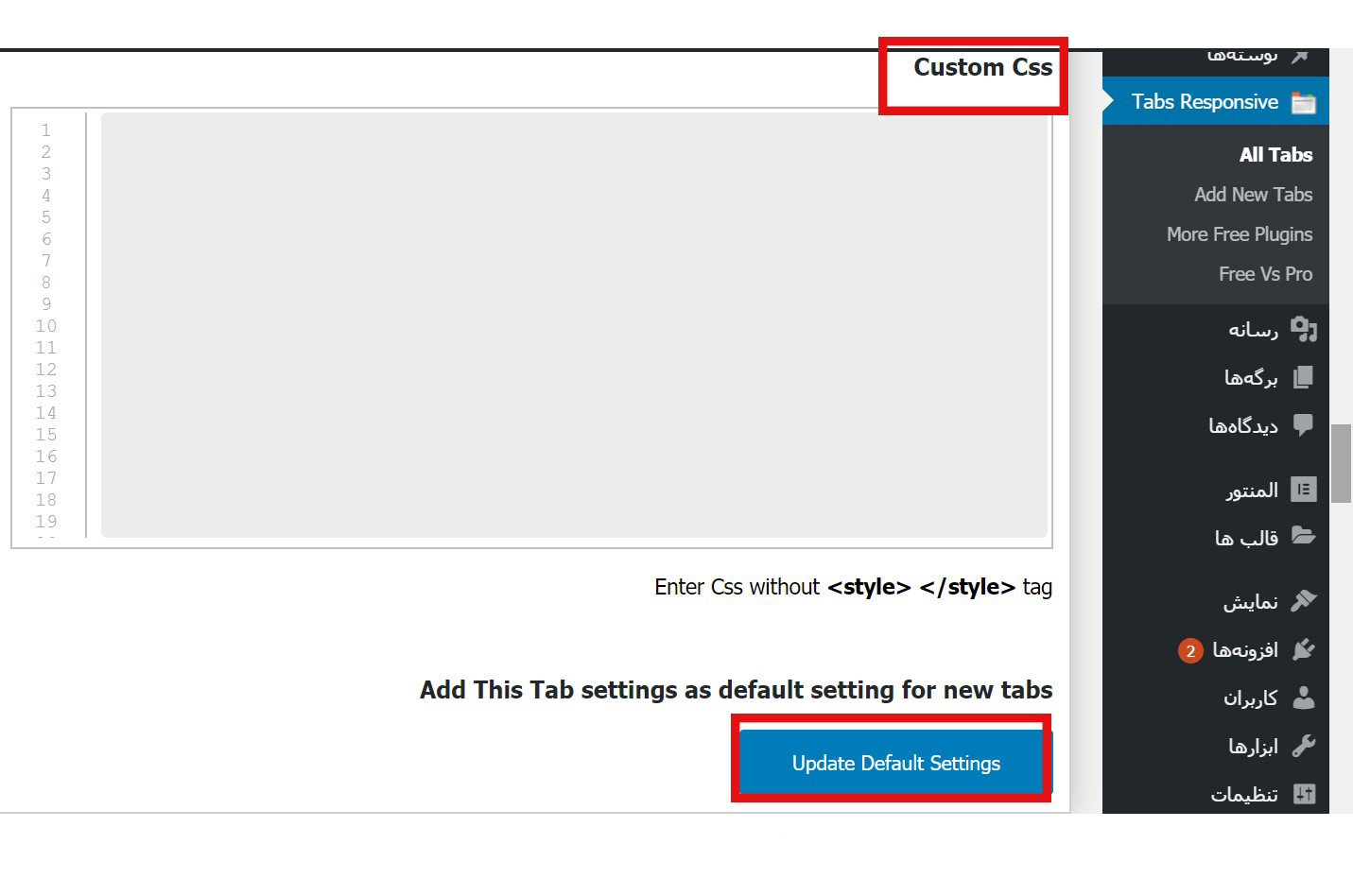
استفاده از CSS برای شخصی سازی
افزونه Tabs WordPress امکانات زیادی برای شخصیسازی تب فراهم کرده است. میتوانید با استفاده از CSSهای شخصی، تب های خود را به طرح و سبک مورد نظر طراحی نمائید. و با کلیک دکمه Update بروزرسانی نمائید.

در سایدبار چپ، کلیه آپشنهایی که بتوانید تب را زیبا و منحصربهفرد طراحی کنید قرارداده شده است.
- رنگ زمینه تب
- رنگ فونت تب
- طرح فونت
- آپشن نمایش عنوان و آیکن تب
- خطوط تب
- چیدمان موقعیت آیکن تب
- و موارد بسییار بیشتر

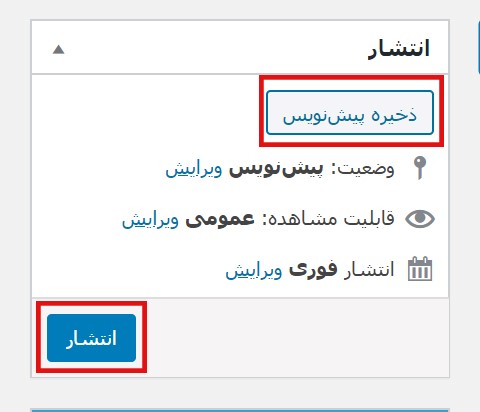
نمایش نتیجه نهایی
بعد از انجام کلیه تنظیمات، ابتدا نسبت به ذخیره پیشنویس اقدام، سپس دکمه بروزرسانی را برای نمایش کلیک نمائید.

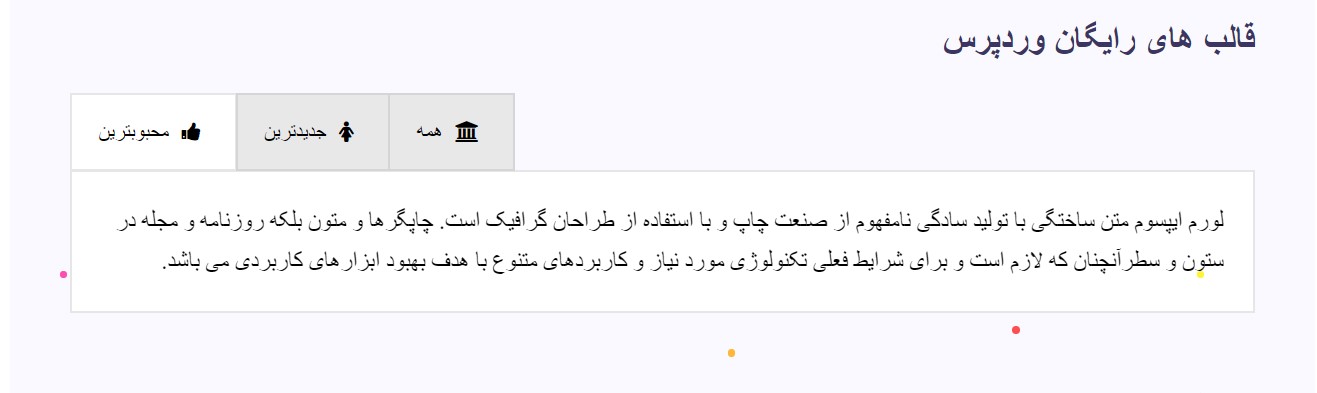
پس از انتشار، تب طراحی شده در محل مشخص شده نمایش داده می شود.

با این افزونه، در کوتاهترین زمان میتوانید تب مورد نظر را طراحی و در پست و یا مقاله قراردهید.
